人工智能
No space
堆
散列表
图书馆座位预约
javafx
逻辑运算
Lock
信息安全管理与评估
cloudera
企业人行
libpq
数据库通用命令
工企专利匹配
readelf
升压ic
微信公众平台
软件工程师
API接口管理
.Net6
标签
2024/4/12 5:53:14【GlobalMapper精品教程】054:标签(标注)功能案例详解
同ArcGIS标注一样,globalmapper提供了动态标注的功能,称为标签,本文详解标签的使用方法。 文章目录 一、标签配置二、创建标签图层三、标签图层选项1. 标签字段2. 标签样式3. 标签格式4. 标签语言5. 标签优先级一、标签配置
在配置页面的【矢量显示】→标签选项卡下,有标签…
Yii2 定制表单输入字段的标签和样式
原文地址为:
Yii2 定制表单输入字段的标签和样式Yii2中对于表单和字段的支持组件为ActiveForm和ActiveField, 要生成一个具有label、input、error提示这样通用格式的登录框,可编写如下代码: <?php $form ActiveForm::begin([…
JavaEE——JSP标签
声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。
JSP标签
JSTL:java自己开发出来的一套标记库,给你在JSP页面中使用的&#x…
[python] 常用正则表达式爬取网页信息及分析HTML标签总结
转载网址: http://blog.csdn.net/eastmount/article/details/51082253
wordpress数据表中标签和分类如何区分?
wordpress中标签和分类是什么关系怎么区分?最后有一个群的网友告诉了我文章ID和标签ID的关系是放在了wp_term_relationships表中,然后我百度了下这个表的结构和相关介绍,发现果然如此,先把文章保存起来:
wp_term_rela…
HTML标签隐藏以及不可修改
标签隐藏:
方法一:设置display属性为none
<input style"display:none" type"text" name"customer_area_id" > 方法二:设置visibility属性为hidden
<input style"visibility:hidden" …
【JSTL】JSP标准标签库(一)——JSTL简介
一、前言 前一段时间在学习jsp和servlet,当jsp向从servlet中获取到数据的时候一般是用request来获取数据,然后使用Item item (Item) request.getAttribute(“item”);来获得数据,然后使用<%item.属性 %>来绑定数据。
二、<%item.属…
如何去掉a标签的下划线
原文地址为:
如何去掉a标签的下划线首先,来了解下<a>标签的一些样式: <a>标签的伪类样式 一组专门的预定义的类称为伪类,主要用来处理超链接的状态。超链接文字的状态可以通过伪类选择符+样式规则来控制。…
JavaEE——css边框样式
声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。
边框样式
border属性可以用于控制标签的边框样式,边框的尺寸使用px为单位。…
javascript聚焦input输入标签
想要实现自动聚焦到text文本框,不需要手动点击文本框进行聚焦输入. 使用focus()就可以实现
document.getElementById("pycredit_name").focus();
从零开始前端学习[2]:img标签的使用
从零开始前端学习[2]:img标签的使用
img标签的相关属性 img标签的使用 提示 作者:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 img标签的相关属性
img标签介绍
img标签是前端页面中用来加载图像,图片的,当时有时候我们也不一定会使…
从零开始前端学习[4]:关于html5文本文件的一些简单介绍
关于html文本文件的一些简单介绍
关于html文本文件中一些必要的标签定义 提示 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 html文本文件中一些必要的标签定义
html文件的声明
<!doctype html>html文件的开头部分
既然是html文件&a…
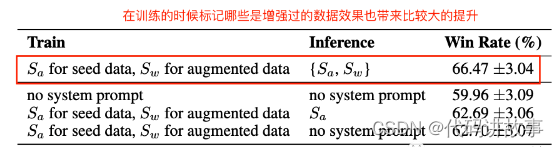
Meta AI | 指令回译:如何从大量无标签文档挖掘高质量大模型训练数据?
Meta AI | 指令回译:如何从大量无标签文档挖掘高质量大模型训练数据? 文章来自Meta AI,self-Alignment with Instruction Backtranslation[1]:通过指令反向翻译进行自对准。 一种从互联网大量无标签数据中挖掘高质量的指令遵循数据…
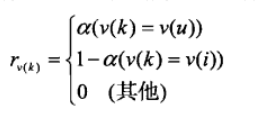
《推荐系统实践》 第四章 利用用户标签数据 读书笔记
推荐系统的目的是联系用户的兴趣和物品,这种联系需要依赖不同的媒介。GroupLens在一篇文章(文章名是“Tagsplanations : Explaining Recommendations using Tags”)中表示目前流行的推荐系统基本上通过3种方式联系用户兴趣和物品。
利用用户…
JSF标签学习总结下
显示图片组件排版表格 显示图片
value中加上图片路径
<h:graphicImage value"" />组件排版
h:panelGrid 例如:
<h:panelGrid columns"2"><h:outputText value"姓名:" /><h:inputText id"…
Html当中文本与标签如何居中
1、文本居中:
text-align: center;
line-height: 100px; (height)
2、标签居中
margin: 0 auto; 其中0指的是margin-top:0
代码片:
<!DOCTYPE html>
<html lang"en">
<head><meta charset&…
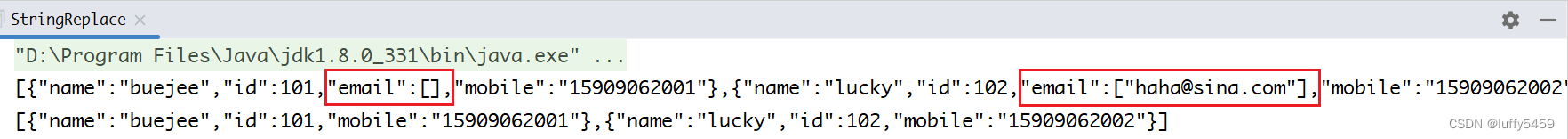
正则替换的方式删除特定的内容
以前,公司网络限制,无法通过用户名密码登录某些网站,但是可以通过浏览器打开网站,而这些网站有个问题,非登录用户,不能复制博客中的代码,这个就有些麻烦了。 好在,这些代码是可以通过…
HTML中必须掌握的标签,欢迎补充~
标签 tag
基础标签
div 块元素
介绍:没有任何含义,主要用于 div 进行模块布局
类型:块级元素 block,盒子占用宽度为一整行
属性:没有属性
<div>我是模块</div>span 行内文本元素
介绍:没…
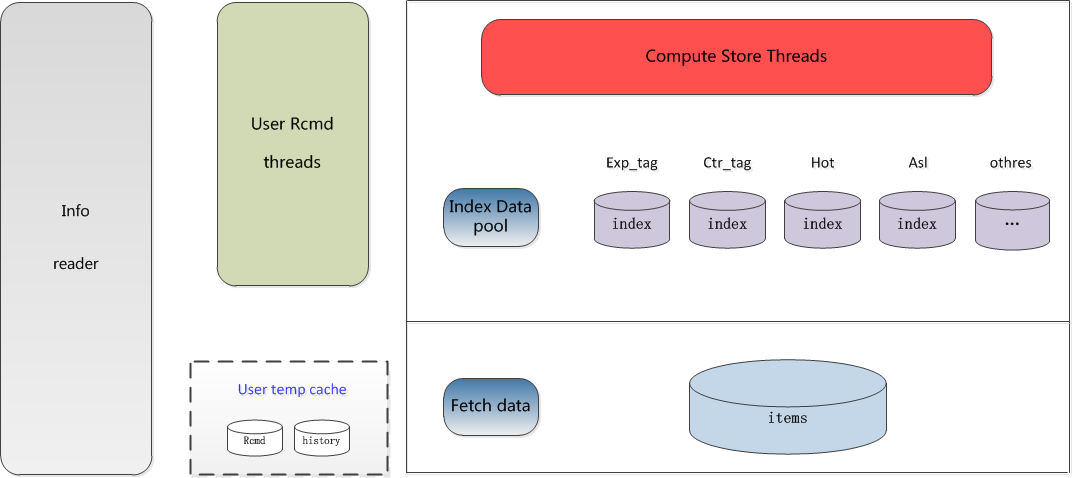
中华万年历头条数据聚合优化之路
业务介绍
中华万年历的头条数据是根据推荐算法聚合而成的数据,包括ALS算法数据、用户画像数据、时效数据、非时效数据、定投数据、惊喜数据、频道数据、热榜数据、用户相关阅读推荐数据等。启动方式分为冷启动和用户画像启动。
冷启动:无用户画像或用户画…
用《斗破苍穹》的视角打开C#3 标签与反射(人物创建与斗技使用)
随着剧情的发展,主线人物登场得越来越多,时不时跳出一个大佬,对我张牙舞爪地攻击。眼花缭乱的斗技让我不厌其烦,一个不小心,我就记不清楚在哪里遇上过什么人,他会什么斗技了。这时候,我就特别希…
如何让WordPress自动为文章添加标签项(三种方法)
图片竟然没一个转存成功的,我个人博客原始内容
https://alvincr.com/2021/01/wordpress%e8%87%aa%e5%8a%a8%e4%b8%ba%e6%96%87%e7%ab%a0%e6%b7%bb%e5%8a%a0%e6%a0%87%e7%ad%be%e9%a1%b9/
在WordPress中创建内容时。关键字,链接能有效提升阅读体验&…
javadoc注释模板设置及详解
设置注释模板的入口: Window->Preference->Java->Code Style->Code Template 然后展开Comments节点就是所有需设置注释的元素啦。现就每一个元素逐一介绍:
文件(Files)注释标签:/**
* Title: ${file_name}
* Package ${packa…
meta name=viewport content=width=device-width, initial-scale=1.0
<meta name"viewport" content"widthdevice-width, initial-scale1.0, minimum-scale1.0, maximum-scale1.0, user-scalableno">
上面的标签我在使用jQuery Mobile的时候发现的,当初我以为它不管用,问题就是页面在电脑浏览器…
Robots 元标签与 X-Robots 标签
Robots Meta Tag 和 X-Robots-Tag 是两个常用的 HTML 标签,它们对观察机动爬虫和其他网络机器人很有启发性。这些标签可以控制您的网页如何被记录和显示。
什么是机器人元标记?
机器人元标记是一个 HTML 标签,它提供信息来查看电机爬虫和其…
前端HTML好用的`pre/pre`标签
标签<pre></pre>
无论文本里你写什么,文本都会原样输出无论是换行还是空格都会在文本中表现出来而用其他标签来存放文字,空格和换行一般不会表现出来
AutoFlowLayout:多功能流式布局与网格布局控件
近期工作需要用到流式布局,网上也有很多关于这方面的资料。发现流式布局与网格布局的自定义很有意思,是学习自定义控件的一个很好的方式,所以就撸了个几百行代码的控件,既实用又具有学习价值。 一、AutoFlowLayout应用场景
流式布…
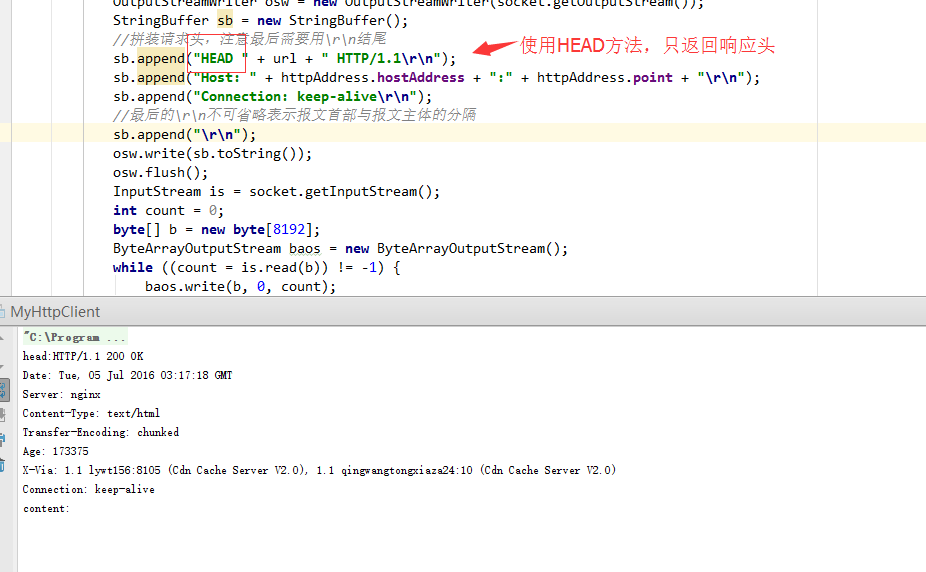
HTTP学习之更新本地缓存
序言
很多时候我们会将网络请求结果缓存在客户端,只有当数据发生改变的时候我们才更新这些信息,怎么实现呢,其实通过HTTP可以实现多种方式例如对比页面最近修改的时间,或者通过对比实体标签ETag,这种标签会随着资源的…
STATA如何为变量添加标签,为数值添加标签
1.为变量添加标签: 变量X为学历 label var X “学历” 去标签: label var X 2.为数值添加标签:X1为高中, X2为本科,X3为研究生 label define degree_label 1 “高中” 2 “本科” 3 “研究生” label values X degree_label 去标签…
input标签file类型,选择多个文件进行上传
Html页面
<!DOCTYPE html>
<html> <head> <meta charset"UTF-8"/> <title>xhr2</title> </head> <body> <div style"text-align:center;margin:100px"> <input type"fi…
【HTML5】媒体标签
video标签 作用: 播放视频 格式1: <video src""></video> video标签的属性 src: 告诉video标签需要播放的视频地址autoplay: 告诉video标签是否需要自动播放视频controls: 告诉video标签是否需要显示控制条poster: 告诉video标签视频没有播放之前显示…
隐藏去掉button类型标签、图标在鼠标点击后出现的边框
在引入的css文件中,添加如下样式即可:
button {outline:none;}
button:focus {outline:none;} /*IE、Chrome*/
button::-moz-focus_inner {border-color:transparent;} /*Firefox*/
【SSH】strut2中Action标签中method={1}的理解
一、前言 在最近使用ssh框架做的系统中,在struts2中的配置文件中,总会写类似下面的代码,其中中,结构有点乱,当初只是照着模板敲,没有深度的思考。后面慢慢的开发发现了其中的玄机。
<struts><pac…
csdn中如何打出标签名?
在HTML 文档中用于划分标记的一对符号,其中,< 用 < 表示,> 用 > 表示
在CSDN 里写博客也是遵循以上的规则,例如:打印出< abc > 便可以得到<abc>。 参考:CSDN 如何写出标签符号<…
【java】jsp简介
一、前言 前一段时间小编从.Net转变到了java,从新接触了节目,虽然很多标签是以前的标签,但是内涵发生了变化。下面小编对jsp的分析学习;
二、什么是Java Server Pages? JSP全称Java Server Pages,是一种动态网页开发…
使用shiro标签遇到的坑
1、前言
使用shiro框架做权限控制是不错的选择,在使用shiro标签的过程中,是否会遇到一些坑呢。恰好笔者遇到了,在此记录一下。
2、shiro标签坑的描述
标签:
<shiro:haspermission name"你的权限"></shiro:…
CSS: 块级元素与内联元素(行内元素)
对于每一个CSS网页元素,都有一个默认的display属性,用于确定其元素类型。 默认为display: block
块级元素,它的内容自动开始一个新行。可以通过设置高度、宽度、内外边距等设置这个元素。 常见块级元素:
div p form table ul…
XML笔记-XML基础
以下都是对W3CSchool网站上的一些知识点记录,便于日后查看和理解。 一、什么是XML?
XML:Extensible Markup Language,可扩展标记语言。
XML的设计宗旨是传输数据而非显示数据。
XML便签不像HTML标签,XML标签没有被预…
从零开始前端学习[1]:认识常用的标签
从零开始前端学习[1]:认识常用的标签
h标签p标签pre标签br标签em和i标签strong标签和b标签span标签sub和sup标签del和ins标签a标签列表标签ul ol dl弃用的标签font 提示: 作者:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 h标签
h 标签又叫做标题…
Markdown中如何插入尖括号
背景 今天因为要做一篇Web.config配置文件中<customErrors> 节点的总结,但是发现如果直接在键盘上输入<> 的话,<>之间的内容会被认为是html标签而不显示。
解决 此时我们需要使用转义字符: ” <>”分别使用
<&g…
HTML 标签全写及描述
为方便查找,全写与标签一致的不再一一给出全写
标签全写描述DOCTYPEdocument type定义文档类型。aanchor定义锚。abbrabbreviation定义缩写。acronym定义只取首字母的缩写。address定义文档作者或拥有者的联系信息。applet不赞成使用。定义嵌入的 applet。area定义…
HTML学习笔记(二) 常用标签
这篇文章将会介绍一些常用的 HTML 标签
学习 HTML 标签并不困难,重要的是自己多实践,亲手敲敲代码,熟悉不同标签的使用场景和渲染效果 1、标题与段落
标签 <h1> ~ <h6> 分别用于定义一至六级标题,标签 <p> 用…
HTML学习笔记(三) 字符实体
这篇文章将会介绍一些常用的 HTML 字符实体 我们知道,在 HTML 中某些字符是预留的,不能直接使用
比如说我们在 HTML 中输入多个连续的空格,但最终显示出来的可能只有一个空格
如果希望正确地显示预留字符,我们必须在 HTML 的源代…
【JSTL】JSP标准标签库(二)——核心标签库
一、前言 小编在前一篇博客中对JSTL整体有了一个宏观的介绍,下面小编会对其中一个使用的非常频繁的核心标签库进行详细的介绍,希望各位看客大老爷能提出宝贵的意见。
二、核心标签库是什么? JSTL的核心标签库标签共13个,使用这些…
HTML页面标签隐藏的方法
可以使标签隐藏,但是还是会占位置
<input typetext style"visibility:hidden">可以使标签隐藏,页面不会占位置
<input typetext style"display:none">
html中的标签的简单含义(个人理解)
<table>相当于小说纸
<caption>相当于小说总标题,题目必须写在作文纸格子内部。
<th>是作文的划分整个章节层次的的小标题,会有很多个,并非高中作文紧接标题的小标题。 <tr>表示html表格中的一行,相当于…
EasyUI实现日期时间输入标签只可以输入日期
<script type"text/javascript">
$(function () {$(#makedate).datebox({onShowPanel: function () {//显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层span.trigger(click); //触发click事件弹出月份层if (!tds) setTimeout(fun…
时间过渡和鼠标hover
今天为大家带来新的知识,补充新鲜的血液,对身体好。 首先,和大家说一说hover.hover是鼠标划过时触发的样式,可以运用在多个标签。首先使用最多的是a标签即锚点,语法:a:hover,以下举个例子为大家…
2017高大上文件异步上传系统
需求:没有ftp上传文件,只能写一个file的input标签上传了,不过是用ajaxupload.js异步上传的,暂时无法一个实现一个input上传多个文件。
代码: 前端:
<p><label class"large green button&q…
JavaEE——CSS3选择器
声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。
CSS3选择器
选择器中的属性: 之前介绍过[ ]里可以定义属性或属性值&#x…
【代码库】删除select元素节点下所有的OPTION节点
删除select标签节点下所有的OPTION节点
方法一:
Js代码 function DeleteOptions() { var obj document.getElementsByTagName("select")[0]; var selectOptions obj.options; var optionLength selectOptions.length; for(var i0;i <option…
align与text-align
【1】除图片外,align和text-align的意思是一样的,都是定义标签内内容的水平对齐方式,分为left、center、right
【2】但是,align和text-align所放的位置是不同的: (1) 在标签内直接设置内容的水…
html 标签data-*
html中的标签带一些数据
例如
<span classsong data-autorxiaoming data-length200 data-expressin>菊花台</span> 这个标签中就带了一些数据,如作者,长度等...你想要加入的一些数据 在jquery中的用法:
$(.author).click(func…
Git常用命令速查05 - 分支与标签
原文地址为:
Git常用命令速查05 - 分支与标签列出所有的分支: $ git branch 切换分支: $ git checkout <branch> 创建并切换到新分支: $ git checkout -b <branch> 基于当前分支创建新分支: $ git branch <new-bra…
设置input标签内容不能复制
有时我们想要创建的文本标签不能被复制,呢么可以使用在标签中加 οncοpy”return false” 来实现。
<input type"password" oncopy"return false" onpaste"return false" name"pwd"/>
EasyUI按钮控制标签显示与隐藏
1.第一种
document.getElementById("delete").style.display; //标签显示
document.getElementById("delete").style.displaynone; //标签隐藏<a id"btn_save" href"#" class"easyui-linkbutton" iconCls"ico…
Android学习笔记十八之TabLayout标签布局
Android学习笔记十八之TabLayout标签布局 AbsoluteLayout绝对布局,在API13中被废弃了,采用FrameLayout, RelativeLayout or a custom layout 替代,所以就不在介绍AbsoluteLayout绝对布局,我们介绍一个Google推出的新的布局——Tab…
从零开始前端学习[5]:关于html5默认标签样式的介绍以及定义清除
关于html5默认标签样式的介绍以及定义清除
默认样式介绍清除默认的样式 提示 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 默认样式介绍
先来看代码,看效果
<!DOCTYPE html>
<html lang"en">…
最佳买卖股票时机,含冷冻期
文章目录LC309背景思路分情况讨论代码总结LC309
背景
这个题目纠结了很久,看了很多题解思路,都有没解释清楚的地方
最后终于找到了一个能把思路讲清楚的(听起来没有任何漏洞的): 其他的题解可能答案也是对的&#x…
【前端基础篇】快速学习HTML常用标签和属性
前奏
学习方法: 整体原则:复习、学习、练习、预习 网上找资料找练习作业、整理笔记、反复加强代码训练常用开发工具: Notepad、Editplus、Hbuilder、IntelliJ IDEA、WebStorm常用的浏览器 IE: trident内核 IE浏览器是世界上使用最广泛的浏览…
【Poi-tl Documentation】区块对标签显示隐藏改造
前置说明:
<dependency><groupId>com.deepoove</groupId><artifactId>poi-tl</artifactId><version>1.12.1</version>
</dependency>模板: 删除行表格测试.docx
改造前测试效果
package run.siyuan…
Adobe Acrobat DC中如何合并pdf并生成目录
一、利用 Acrobat 合成pdf目录
(一)新建标签(更改标签等级等)
1,用Adobe acrobat 软件打开待添加书签的pdf文档。 2,打开之后点击软件左边栏的书签(有时被隐藏了,点击一下界面左边…
【Poi-tl Documentation】自定义占位符来设置图片大小
前置说明:
<dependency><groupId>com.deepoove</groupId><artifactId>poi-tl</artifactId><version>1.12.1</version>
</dependency>模板文件: image_test.docx package run.siyuan.poi.tl.policy;imp…
SpringBoot 动态templates下存放的页面常用的th标签
常用标签
常用th标签都有那些?关键字 功能介绍 案例
th:id 替换id <input th:id"xxx ${collect.id}"/>
th:text 文本替换 <p th:text"${collect.description}">descripti…
学习笔记之JSP的标签和在JSP中使用JavaBean
如何用JSP操作页面?JSP的基础值怎么掌握(2) 这一篇介绍一下JSP的一些常用标签和在JSP中使用JavaBean, jsp的标签 JSP标签也称之为Jsp Action(JSP动作)元素,它用于在Jsp页面中提供业务逻辑功能ÿ…
vue实现弹窗卡片表单变标签功能
vue实现弹窗卡片表单变标签功能
功能描述
在主页面点击按钮显示弹窗(采用的是element)在弹窗中,点击左上的添加会添加一个表单,每次只能添加一个表单。填写表单会自动变成标签。
card.vue
<template><div><el-…
git tag的查看、添加、推送和删除
标签的作用 就像我们读书时遇到重要的内容要加个书签,以便随时查看该内容一样,给代码仓库打个标签,也可以随时切换到该标签对应的提交,从而获取该标签所对应的副本。
标签比较多用于发布程序时,或者做了重大修改可能导…
完整的 HTML 元素属性列表(不包括 SVG 和 MathML)
一个 HTML 元素由以下几个部分构成:
起始标签(opening tag):由一个左尖括号(<)和紧随其后的标签名组成,标记元素的开始。属性(attributes):位于起始标签中…
开发一个foreach标签
此标签和sun公司的一样可以迭代Map,List,数组
jsp文件为 <%page import"java.util.*"%>
<% page language"java" contentType"text/html; charsetUTF-8"pageEncoding"UTF-8"%>
<% taglib uri"/simple" pref…
HTML 基本元素是什么?
"HTML 基本元素" 是指构成 HTML 网页的基本部分。HTML 是超文本标记语言的简称,是一种用于创建网页的标准标记语言。HTML 基本元素包括标题、段落、列表、链接、图片等,这些元素用于构建网页的结构和内容。通过使用 HTML 基本元素,…
〖大前端 - 基础入门三大核心篇⑥〗- 认识标签、标题和段落标签
大家好,我是 哈士奇 ,一位工作了十年的"技术混子", 致力于为开发者赋能的UP主, 目前正在运营着 TFS_CLUB社区。 💬 人生格言:优于别人,并不高贵,真正的高贵应该是优于过去的自己。💬 ὎…
img标签的onerror事件(应用以及注意事项)
情景分析:有时,img标签中的src图片加载失败,原来的图片位置会出现一个碎片图标,用户体验会下降。 博主现在抛砖引玉,说说自己的解决方案。 通过百度,可以给img标签加背景图片,代码如下ÿ…
MyBatis动态SQL标签详解
目录动态SQLifwheretrimchoosesetforeach查询插入_databaseIdbindsql片段动态SQL
if 请求地址: http://localhost:8080/dept/dynamic/condition/if 如果不带id会报错 解决:添加 where 11 或者 使用where标签
where
where标签会替换掉第一个and&#x…
NFC标签及标签种类
- 概述NFC标签和四类标签的定义。 近场通讯技术的关键要素之一,在于NFC装置与被动式NFC标签沟通的能力。NFC技术的这一特征,是许多应用成为可能的关键。 NFC标签正在被大量生产、部署在全球若干个领域。部署的标签已逾百万,随着该技术流行&…
html中的滚动标签
<html><head><title>列表的例子</title></head><body><!--滚动:标签:<marquee></maequee>属性:1.loop"1" 滚动次数2.scrollamount 滚动速度3.behavior 值:scr…
pre标记、表格标记、html表单标记、插入Flash、框架技术
1、<pre>...</pre>是保持空格和换行, 例如:
<pre> </pre> 在网页中显示结果为: 如果没有加这个标记,则结果…
HTML中用i作小图标
看很多网站的源代码时候发现很多人用i作为小图标icon,如下代码。菜鸟,很是纳闷,i明明是倾斜的意思的呀 <i class"fa fa-times"></i>原来这条语句是一个空的i标签,因为没有写任何东西,只不过属性…
【Mybatis】深入浅出Mybatis(八)——动态SQL
一、前言 前一篇博客中介绍了Mybatis的别名的使用,这个方法也是非常方便的。下面小编向大家介绍一下Mybatis的最精彩的亮点——动态SQL。通过mybatis提供的各种标签方法实现动态拼接sql。
二、if if标签可以起到判断的作用,用来判断我们所要查询的字段是…
HTML5里的input标签的required属性提示文字修改
input 里面增加这样的语句: <input type"text" placeholder"您的姓名" required oninvalid"setCustomValidity(请输入您的姓名);" oninput"setCustomValidity();" />
Meta http-equiv属性详解
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。引用meat标签的http-equiv属性…
浅谈html中的标签
<p>段落标签
<h1><h2><h3><h4><h5><h6>标题标签
<strong><em>强调标签
但两者在强调的语气上有区别:<em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用斜体表示&a…
【DevOps】Git 图文详解(七):标签管理
Git 图文详解(七):标签管理 标签(Tags)指的是某个分支某个特定时间点的状态,是对某一个提交记录的 固定 “指针” 引用。一经创建,不可移动,存储在工作区根目录下 .git\refs\tags。可…
限制 input text 只能输入数字
在标签中加上下面代码就可以 οnkeyup”this.valuethis.value.replace(/\D/g,”)” onafterpaste”this.valuethis.value.replace(/\D/g,”)” 例如:
<input type"text" onkeyup"this.valuethis.value.replace(/\D/g,)" onafterpaste"…
a link 标签的disabled属性实现disabled/enable
原文地址为:
a link 标签的disabled属性实现disabled/enable由于a link是disabled属性设置成true,只是颜色变灰色但是还能提交.要想不能提交,可以删除href属性: disable link function disableLink(link) {//link.disabled true; link.setAttribute("disabl…
Python正则获取、过滤或者替换HTML标签的方法
本文实例介绍了Python通过正则表达式获取,去除(过滤)或者替换HTML标签的几种方法,具体内容如下
python正则表达式:
python正则表达式转义符:
. 匹配除换行符以外的任意字符
\w 匹配字母或数字或下划线或汉字
\s 匹配任意的空白符
\d 匹配数字
\b 匹配单词的开始或…





















![从零开始前端学习[1]:认识常用的标签](https://img-blog.csdn.net/20170916145413726?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)



![从零开始前端学习[5]:关于html5默认标签样式的介绍以及定义清除](https://img-blog.csdn.net/20170917111248037?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)